Though this is a simple first, the tailwind documentation seems to be a roundabout way of doing this. so thought I can share what may be a simple step to start using tailwind, especially for beginners. No frills to waste our time adding Tailwind CSS to React!
Contents
1 – Create the React Project
Most of us prefer typescript as we want to ensure type-checking alongside coding. The below command creates a react project in the folder ‘my-tailwind-app’
npx create-react-app my-tailwind-app --template typescript
(or)
npm create vite@latest for using vite and follow the steps
change the directory by using the ‘cd my-tailwind-app’ folder
2 – Tailwind CSS
Install tailwind using the command prompt in the same my-tailwind-app folder.
npm install -D tailwindcss postcss autoprefixer
Run the command to initialize tailwind inside the project
npx tailwindcss init -p
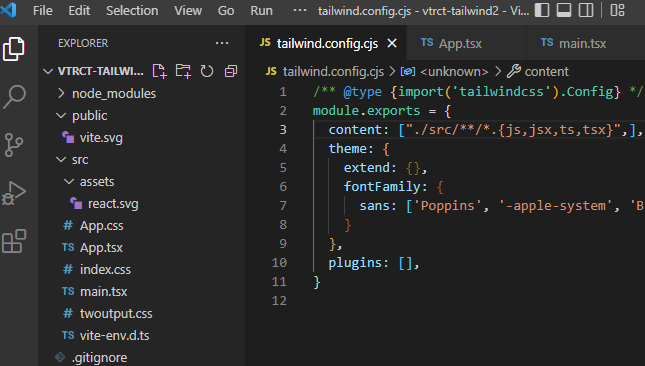
3 – Add support for js, and ts in the tailwind config
Open VSCode or any other editor and add content to use “./src/**/*.{js,jsx, ts,tsx}” in tailwind.config.js as below

- add the below directives to index.css
@tailwind base;
@tailwind components;
@tailwind utilities;

Run the project
Run using ‘npm start’ for the project created with create-react-app or ‘npm run dev’ for the project created with vite and view the results on the browser.
Published by CoderSource.net | A growing community of coders..