Developers today are tasked with creating high-quality mobile applications that can run seamlessly on multiple platforms. To achieve this goal, cross-platform development is becoming increasingly popular. Flutter vs React Native are two of the most popular technologies for developing cross-platform mobile applications.
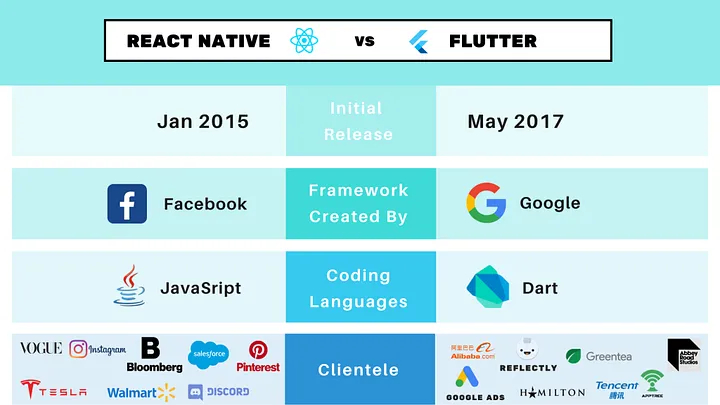
Flutter is Google‘s mobile app SDK for crafting native interfaces on iOS and Android, while React Native is Facebook’s JavaScript framework for building native mobile applications. In this blog post, we will compare Flutter and React Native, highlight their pros and cons, and provide you with the information you need to make an informed decision for your next app development project.
Contents
Flutter vs React Native:
Customization Options Flutter offers developers a high level of customization. It allows developers to create unique designs and animations with ease using its customizable widgets and a rich set of APIs. React Native, on the other hand, relies on native components that are available on the device, which limits customization to a certain extent. However, React Native does provide its styling system, which can help developers create a consistent look and feel across different platforms.
Flutter vs React Native: Turnaround Time
Flutter’s hot reload feature is a huge advantage for developers as it eliminates the need for additional build time between changes. With hot reloading, developers can instantly see the effect of their code changes and iterate quickly. In contrast, React Native’s reloading process takes some time, which can slow down the development process.

Flutter vs React Native: Third-party Libraries and Ready-made Components
React Native has a larger library availability than Flutter, with thousands of third-party libraries available. This can be an advantage for developers looking to leverage existing solutions to complete tasks quickly. However, Flutter’s customizable widgets also enable developers to create their components and animations, giving them higher flexibility. Factors to Consider in Choosing Between Flutter and React Native Choosing between Flutter and React Native depends on several factors.
First, you need to consider your project requirements. Flutter may be a better choice if your project requires high customization and a unique UI. Second, consider the skill set of your development team. If your team is experienced in JavaScript, React Native may be the better option. Third, look at the available tooling and framework support for each technology. Finally, consider the future scalability of your project, as well as the long-term maintenance and support cost.
Use Cases for Flutter Vs React Native
Flutter has been used to develop Google AdWords and the Xianyu app. Google Ads is one of the most popular advertising platforms globally, and its mobile app is built using Flutter. Xianyu is a second-hand e-commerce platform that has over two million daily users. React Native has been used to develop Facebook Ads Manager and Instagram. Facebook Ads Manager is an advertising tool for businesses and is heavily integrated with Facebook’s ad ecosystem. Instagram, on the other hand, is a social media platform with over one billion monthly active users.

Conclusion:
Choosing the right technology for cross-platform development can be challenging. Flutter and React Native both have their strengths and weaknesses, and it’s essential to evaluate your project requirements, development team’s skills, tooling, and frameworks, scalability, long-term maintenance, and support costs before making a decision. In conclusion, Flutter offers more significant customization options, faster turnaround times, and higher flexibility for widget development, while React Native has more extensive library availability, making it easier to complete tasks quickly. Ultimately, the decision depends on your project’s unique needs, goals, and constraints.