Directives are the simple instructions and settings which describe how web form pages and user control pages will be processed under any specific framework.
Similarly, ASP.NET are little do-dads that are inserted in ASP.NET pages to control how a page can act according to the characteristics it possesses. These directives are not different from an individual’s personality traits.
ASP.NET directives are generally used to pass optional settings to the ASP.NET pages and compilers which have a typical syntax as follows:
<%@ directive_name attribute=value [attribute=value] %>Typically, the directives are located at the top of the appropriate file although it is not a strict requirement. For instance – Application derivatives are on the top of the global.asax file and Page directives are on the top of .aspx files.
In this article, we will look at many valid types of directives which are described in detail in the following sections. Each directive has one or more attribute or value pairs which can be separated by a space character. Do not have any space between characters surrounded with the equal sign (=) between the attribute and its value.
- Application Directive
This directive is used to define application-specific attributes. It is generally the first line in the global.asax file. Here is the sample Application directive:
<%@ Application Language="C#" Codebehind="Global.asax.CS"\
Inherits="Webapplication1.Global" %>There are 4 possible attributes that can be used in the Application which are given in the table below:
|
Attribute |
Description |
| CodeBehind | It is used by Visual Studio .NET to identify a code-behind file. |
| Inherits | It is the name of the class to inherit from. |
| Description | It is the text description of the application which is ignored by the parser and compiler. |
| Language | It helps to identify the language which is used in all code blocks that has valid values like “C#”, “VB”, and “JS” as other languages adopt support for the .NET Framework. |
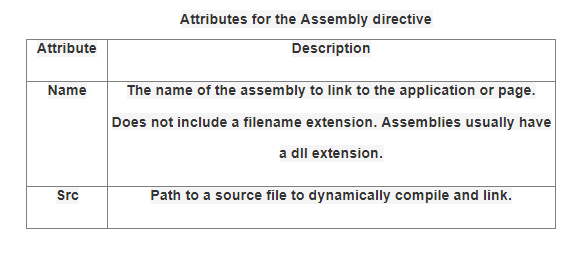
- Assembly Directive
This directive is used to link an assembly to the page or application at parse-time which is analogous to the /reference: command-line switch which is used by the C# and VB.NET command-line compilers.
This directive is placed globally.asax file for an application-wide linking or in a page and user control files for linking to a specific page or user control. There are multiple Assembly directives in any file and each Assembly directive can have multiple attributes or value pairs. The Assembly directive is often used in conjunction with the Import directive.
The assemblies which are located in the bin subdirectory under the applications’ virtual root is linked to the application automatically and do not need to be included in an Assembly directive. There are only two permissible attributes which are shown in the table below:

For instance – the following Assembly directives link to the assemblies contained in the MyAssembly.dll file by compiling and linking to a C# source code file names SomeSource.cs:
<%@ Assembly Name="MyAssembly" %>
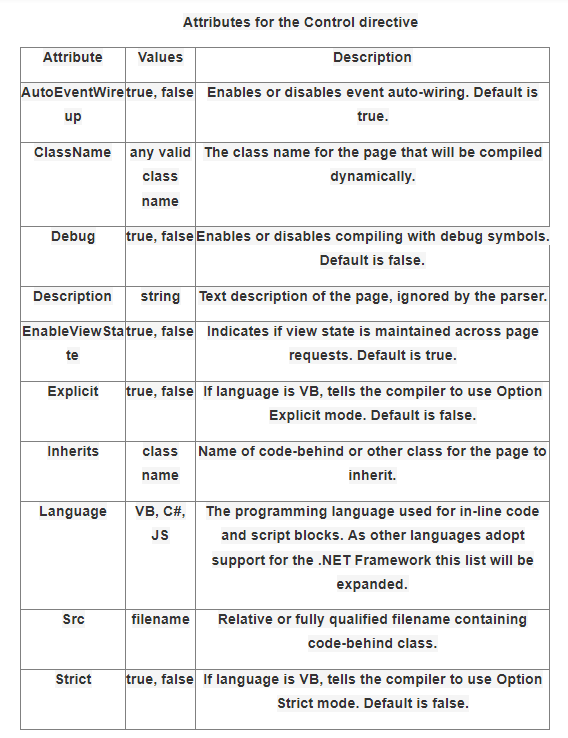
<%@ Assembly Src="SomeSource.cs" %>Control Directive
This directive is used only with the user controls which are contained in the user control files like .ascx. There is only a single control directive as per the .ascx file which is shown in the example below:
<%@ Code Language="VB" EnableViewState="false" %>

- Implements Directive
This directive is used in page or user control files and associated code-behind files by specifying a COM+ interface that implements the current page. It allows a page and user control to declare the events, methods, and properties of the interface.
For instance – the Implements directive allows to access a custom IDataAccess interface by containing it in a custom ProgrammingASPNET namespace:
<%@ Implements Interface="ProgrammingASP.NET.IDataAccess" %>
- Import Directive
If this directive is kept global.asax then it is applied to the entire application by making all the classes and available namespaces of the imported namespace. It is similar to using statements in C# and Imports statements in VB.NET where imported namespaces can either be a part of the .NET framework class library or custom.
If this directive is contained in the global.asax then it applies to the entire application and if it is in a page or user control file then it is applied only to the page and user control. Each directive can have a single namespace attribute but if you need to import multiple namespaces, then you need to use multiple Import directives.
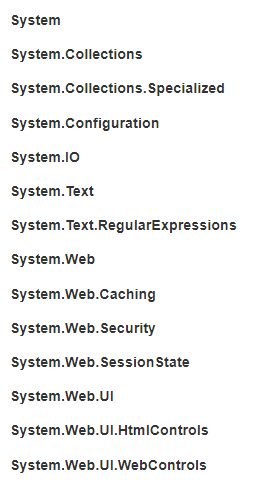
The below-given namespaces can be imported into all pages and user controls that do not need to be included in the Import directives:

The below-given two lines will import the System. Drawing namespace from the .NET Base Class Library along with a custom namespace:
<%@ @import namespace="System.Drawing" %>
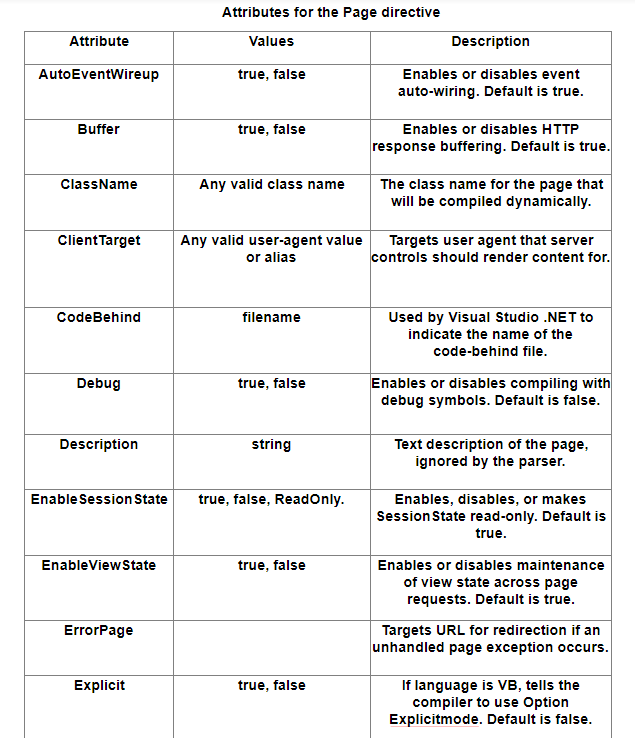
<%@ @import namespace="ProgrammingASPNET" %>- Page Directive
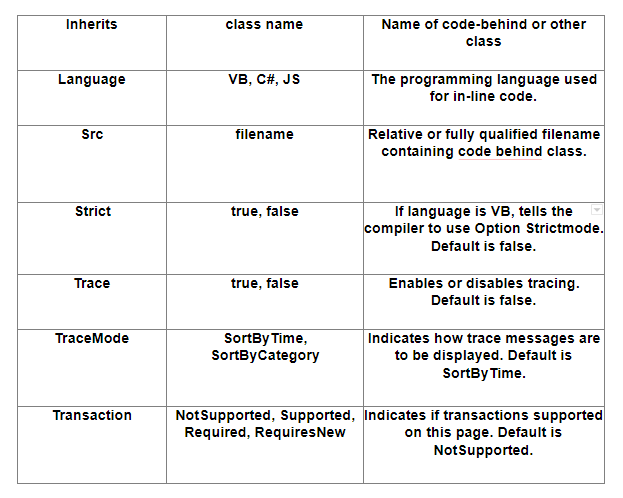
This directive is used to define the attributes for the page parser and compiler specific to the page file. There cannot be more than one Page directive for each page file whereas each Page directive can have multiple attributes. The Page directive has many possible attributes out of which the most common attributes are given in the list below:


Published By Coder Source for PM Square Soft Services Pvt Ltd

